L’utilisation de smartphone ou d’appareils intermédiaires à l’ordinateur est aujourd’hui prépondérante. Ces nouvelles habitudes de consommation digitale nous amènent alors à bousculer nos manières de concevoir des interfaces web pour que chaque utilisateur puisse se sentir à l’aise face au support qu’il utilise. C’est dans ce contexte qu’est apparu le responsive web design. Alors qu’est-ce que c’est ?

3/4 des français
possèdent un smartphone.

42% utilisent en premier
leur téléphone pour accéder à internet.
Qu’est-ce que le responsive web design ?
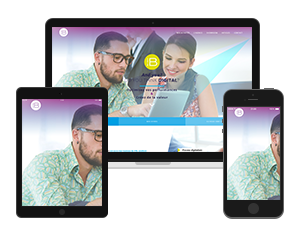
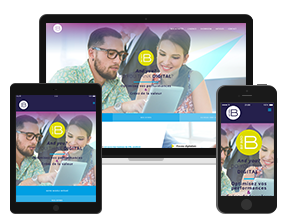
Le responsive web design (en français site web adaptatif) est un site web qui va adapter sa mise en page à l’écran utilisé par l’internaute. Concrètement, il s’agit d’avoir un site web qui, selon la taille du support utilisé, se comportera de manière différente afin que tous leas contenus soient lisibles pour l’utilisateur. Le but est d’exploiter la flexibilité du web pour designer des interfaces lisibles sur mobile, tablette, ordinateur…
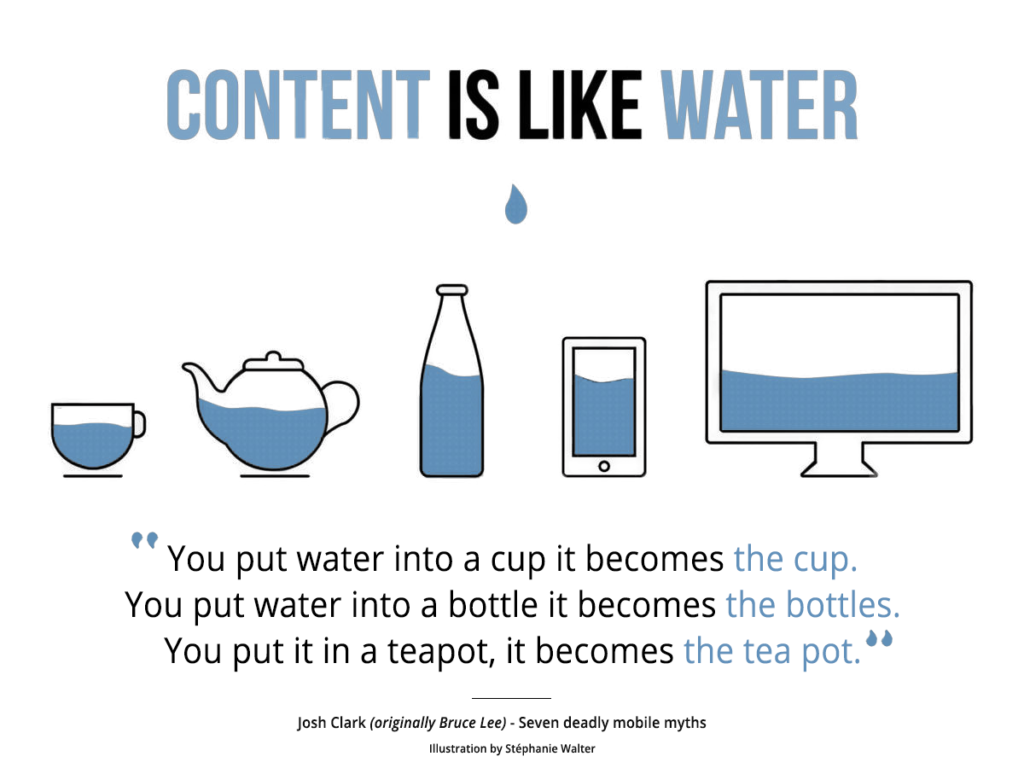
De la même manière que lorsque vous versez de l’eau dans un verre, une bouteille, une théière celle-ci prend la forme de son contenant. C’est le schéma que suit le concept de responsive web design.
Le site prend la forme de son terminal.

Quels sont les avantages d’un site web adaptatif ?
Améliorer l’expérience utilisateur
Vos clients, collaborateurs, veulent accéder à l’informations rapidement, facilement et quel que soit l’appareil qu’ils utilisent. En dupliquant à l’identique le contenu d’un site web initialement conçu pour un ordinateur sur un mobile (ou une tablette) on rencontre les problèmes suivants :
- Lisibilité altérée
- Ergonomie désastreuse (besoin d’effectuer des zooms, des défilements pour cliquer sur des boutons trop petits)
- Contenu masqué
- Lenteur de chargement (due à la connexion souvent moindre des téléphones mobiles)

Ces éléments, constituent des obstacles dans la démarche de l’utilisateur qui va chercher de l’information. Le responsive web design résout ce problème en rendant le passage d’une interface à une autre fluide, rendant le parcours de l’utilisateur agréable. Et un utilisateur content est un utilisateur qui revient ?

Gagner du temps & de l’argent
Avant l’apparition du concept de responsive webdesign, les entreprises souhaitant améliorer l’expérience de leurs utilisateurs sur des terminaux différents étaient contraints de créer différentes interfaces. Ce qui implique plusieurs choses :
Un processus de création web dupliqué autant de fois que de terminaux sollicités (définition d’une stratégie, des contenus, d’une ligne graphique, développement, mise à jour…)
Une fois le site créé, chaque contenu rajouté pour un terminal doit être dupliqué sur tous les autres : on multiplie donc le temps passé.
Chaque interface possède son budget, il vaut donc mieux avoir un budget conséquent si on souhaite être présent sur plusieurs terminaux.
Face à ses contraintes, le responsive web design est une belle alternative pour les projets web ne présentant pas de spécificités propres à chaque support de consultation. En effet, il nécessite la conception d’une structure avec l’ajout de consignes pour l’adaptation responsive.

Et maintenant ?
Afin de pérenniser et d’augmenter votre visibilité sur le web, votre site internet doit être lisible et ergonomique pour tout utilisateur, quel que soit l’appareil qu’il utilise. Cette notion est très importante, et c’est la raison pour laquelle Google, pénalise les sites qui ne sont pas en responsive web design. Conséquences : vous n’apparaissez plus dans les premiers résultats de recherche des internautes. Récemment, Google à mis en place un système de signalisation qui indique aux utilisateurs si votre site internet est adapté à la lecture sur mobile.
Et vous, votre site internet est-il responsive ? Pour le tester réduisez votre fenêtre et voyez le résultats !
